ในห้วงเวลาที่เราทุกคนเสพข่าวสาร (และเรื่องชาวบ้าน) ผ่านการเลื่อนหน้าจอด้วยนิ้ว (หรือเมาส์) อย่างรวดเร็ว ถ้ามีแต่ข้อมูลข่าวสารที่เป็นตัวหนังสือยาวพรืด เราก็คงเลื่อนผ่านมันไปอย่างไม่ใยดีได้อย่างรวดเร็วพอ ๆ กัน อินโฟกราฟิก (Infographic) จึงเป็นทางเลือกสำคัญที่บรรดาคนทำคอนเทนต์ทั้งหลายใช้ดึงดูดมนุษย์ (สมาธิสั้นแสนสั้น)อย่างพวกเรามาหยุดอ่าน เพราะอย่างนั้นอินโฟกราฟิกที่ดีจึงต้องเวรี่สร้างสรรค์สุด ๆ
วันนี้มินิมอร์เลยอาสาพาไปเรียนรู้เทคนิคการทำอินโฟกราฟิกสุดเก๋ตามแบบ สมุดภาพ Infographics รัฐบาลเพื่อประชาชน อินโฟกราฟิกแบบใหม่ล่าสุด ที่ท่านนายกฯเพิ่งเปิดตัวสด ๆ ร้อน ๆ บอกได้เลยว่าทลายทุกทฤษฎีดีไซน์ทั่วโลก! (ก็แน่ล่ะ ความคิดสร้างสรรค์มันต้องแหวกแนว มันต้องเปลี่ยนโลก จะมาซ้ำที่เดิมได้ไงเล่า)(ปรบมือให้ยาว ๆ เลย)

gifsec.com
สำหรับใครที่ยังงง ๆ ว่าอินโฟกราฟิกคืออะไร อินโฟกราฟิก มาจากคำว่า Information (ข้อมูล) รวมร่างกับ graphics (ภาพ) อินโฟกราฟิกจึงเป็นการนำข้อมูลที่เยอะ ยาก ชวนปวดหัว มาสรุป เรียบเรียง วิเคราะห์ แจกแจง แล้วนำมาทำให้เข้าใจได้ง่ายขึ้นโดยใช้ภาพในการช่วยสื่อสารนั่นเอง
อย่าเพิ่งดูถูกอินโฟกราฟิกเชียวนะเพราะจากผลสำรวจ 5 ปีที่ผ่านมามีคนเสิชหาอินโฟกราฟิกจาก google เพิ่มขึ้น 25 เท่า แถมเว็บไซต์ไหนที่ใช้อินโฟกราฟิกเป็นตัวสื่อสารจะมียอดคนเข้ามาอ่านเพิ่ม 12% เลยล่ะ รู้อย่างนี้คงต้องรีบเรียนรู้เทคนิดสุดแหวกแนวก่อนจะตกเทรนด์ซะแล้ว (กราฟิกดีไซเนอร์แบบเดิม ๆ เตรียมตกงาน!)
ว่าแล้วมินิมอร์จะเปรียบเทียบทฤษฎีแบบอินโฟกราฟิกแบบบ้าน ๆ ทั่วไปกับของท่านนายกให้เห็นกันชัด ๆ (แถมใช้เทคนิคท่านนายกฯให้ดูด้วย) จะได้รู้กันไปเลยใครอินใครเอาท์!
1.ทฤษฎีอินโฟกราฟิกต้องกระชับ ชัดเจน Vs. ข้อมูลต้องแน่น ยาว ยืด!

ว่ากันว่าอินโฟกราฟิกที่ดี (ก่อนเวอร์ชั่นท่านนายกฯจะฮิต) ข้อมูลในอินโฟกราฟิกต้องกระชับ ตรงประเด็น สั้น อ่านได้ครบถ้วนภายในเวลา 3 นาที เพราะคน(ปกติทั่วไป)จะมีสมาธิอ่านได้ไม่เกิน 3 นาทีเท่านั้น
แต่ถ้าพวกเธอไม่คิดนอกกรอบก็ไม่มีวันได้เห็นความสำเร็จที่พิเศษกว่าคนอื่นเขาได้หรอก! เทคนิคสุดลับของอินโฟกราฟิกพันธุ์ใหม่ ต้องเน้นข้อความยาว ๆ ตัวหนังสือเยอะ ๆ โดยเฉพาะการโควทข้อความที่เหมือนเจ้าของคำพูด พูดไว้ประมาณ 10 นาทีเอามาใส่ในอินโฟกราฟิกได้อย่างลงตัว เพราะการเสพอะไรสั้น ๆ มันเอาท์ไปแล้ว จะนำเสนอนโยบาย ไปประชุมอะไรที่ไหนก็ต้องว่ากันให้กระจ่างไปเลย
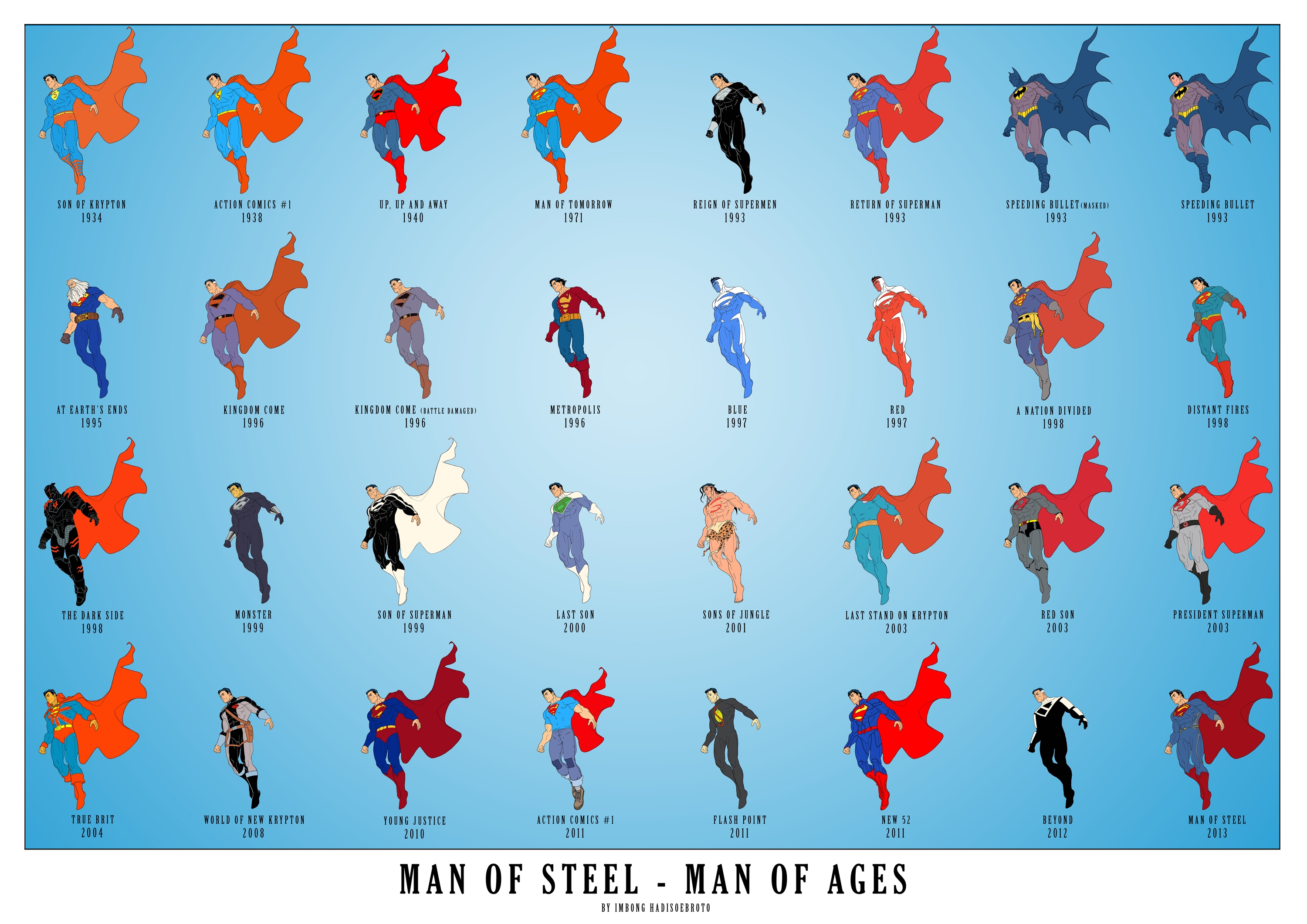
ตัวอย่างทฤษฎีอินโฟกราฟิกต้องกระชับ ชัดเจน 
media.creativebloq.futurecdn.net
ทฤษฎีข้อมูลสั้นอ่านได้ใน 3 นาทีเลยต้องลาก่อนนะ เพราะทฤษฎีข้อมูล 10 นาทีกำลังมา!

2.ทฤษฎีเว้นพื้นที่ว่างให้พักสายตา Vs. ว่างไปก็ใส่ให้ครบ ๆ สิ ปัดโธ๊!


ทฤษฎีแบบบ้าน ๆ เดิม ๆ มีหลักการอยู่ว่าอินโฟกราฟิกควรมีที่ว่าง ๆ เพื่อให้คนดูรู้ว่าตรงไหนกันแน่ของเราคือจุดเด่น จะได้ไปโฟกัสที่จุดเด่นที่เราอยากนำเสนอได้ถูก
คงเพราะอินโฟกราฟิกพวกแกยังเด่นไม่พอยังไงล่ะเลยต้องใช้วิธีเว้นที่พักสายตาแบบนั้น แต่สมุดภาพ Infographics รัฐบาลเพื่อประชาชนเขาเด่นทั้งเล่ม เด่นทุกหน้า เด่นทุกบรรทัด! เลยไม่จำเป็นต้องเว้นที่ว่างใด ๆ นอกจากจะอัดแน่นไปด้วยข้อมูลและภาพพื้นหลังลายพร้อยตระการตา ยังมีกิมมิคพิเศษคือการแปะหน้าบุคคลสำคัญขนาดใหญ่ ๆ ลงไป (เกี่ยวมากเกี่ยวน้อยแต่ก็ใส่ลงไปเถอะ) นี่แหละดึงดูดความสนใจได้ดีที่สุดบอกเลย
ตัวอย่าง ทฤษฎีเว้นพื้นที่ว่างให้พักสายตา

visual.ly
แต่ถ้าอยากดูชิคดูคูลขึ้น เจอที่ว่างไปก็ใส่หน้าคนดัง ๆไปให้ครบ ๆ สิ ปัดโธ๊!...


gifsec.com
3.ทฤษฎีพาดหัวน่าสนใจ Vs. ไม่เห็นเป็นไรเราเน้นอธิบายชัดไว้ก่อน

อินโฟกราฟิกที่ได้รับการยอมรับทั่วโลก (แต่อาจต้องพังทลายลงเร็ว ๆ นี้) บอกไว้ว่าควรใช้คำพาดหัวที่คนอ่านปุ๊ป แล้วเหมือนโดนกระชากหัวปั๊ป ต้องหยุดสายตาตะลึงงันแล้วรีบอ่านต่อเพราะอยากรู้ว่าข้างล่างจะมีอะไรอีก
แต่อินโฟกราฟิกพันธุ์ใหม่ไปไกลกว่านั้นแล้ว หัวข้อต้องรับผิดชอบต่อสังคม ไม่ใช่พาดหัวเหมือนเว็บไซต์หลอกให้เราคลิกเข้าไปเพื่อขายโฆษณา เพราะฉะนั้นต้องอธิบายชัดเจน หนักแน่น ไม่ให้ใครเข้าใจผิดได้ 'การสร้างความเชื่อมั่นในเวทีโลก มาตรการทางเศรษฐกิจ' อ่านแล้วไม่เข้าใจผิดแน่ ๆ (โห ดีงาม)
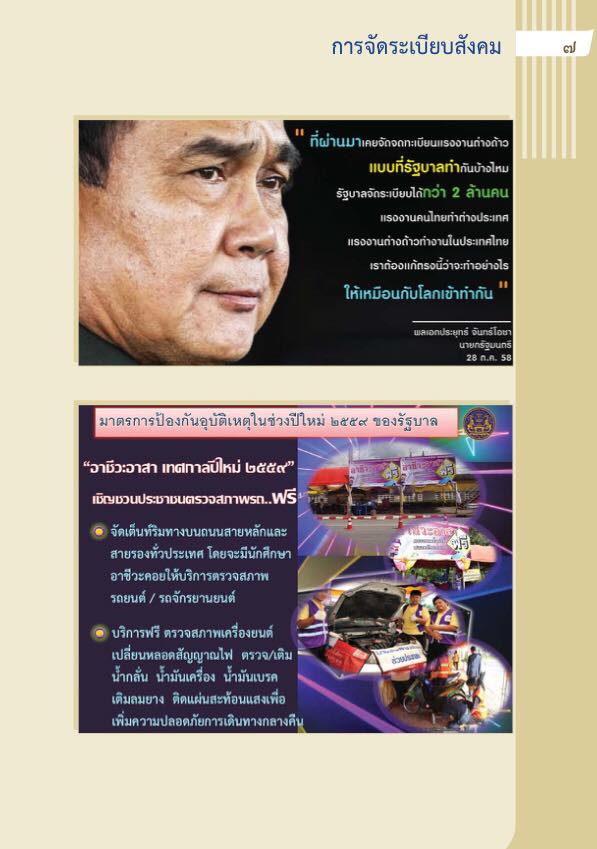
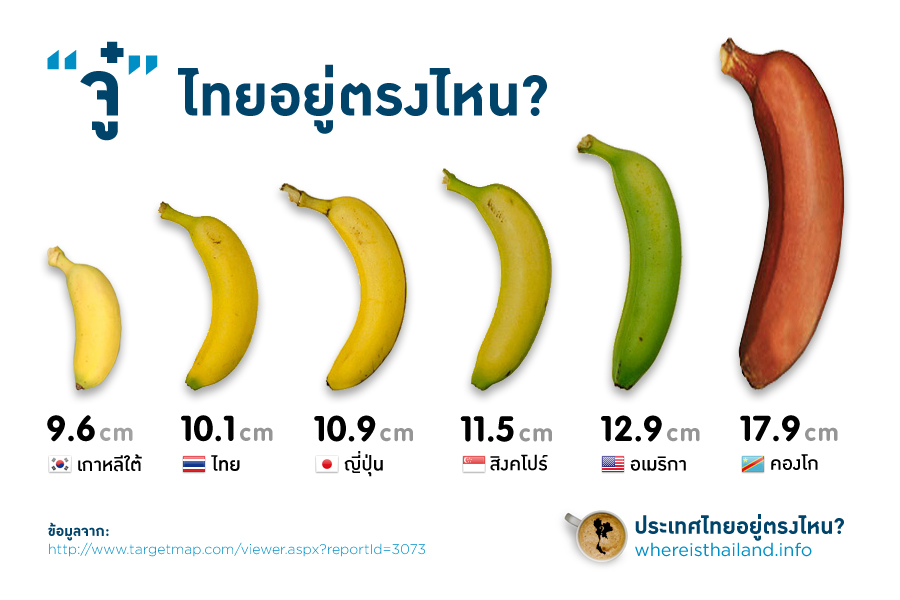
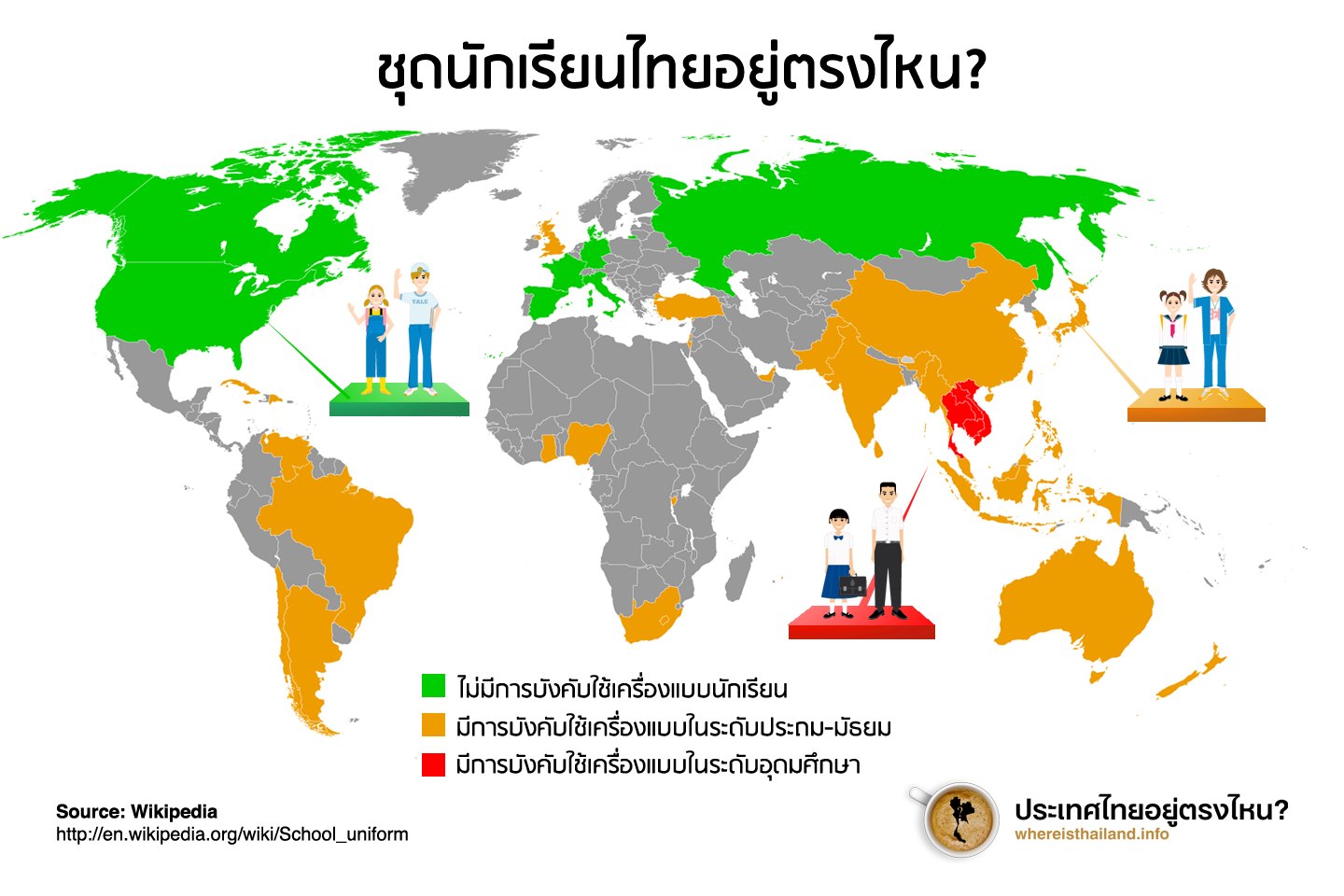
ตัวอย่าง ทฤษฎีพาดหัวน่าสนใจ

whereisthailand.info
แต่ทฤษฎีเดิมมันกำลังจะเอาท์แล้ว ต้องไม่เห็นเป็นไรเราเน้นพาดหัวอธิบายชัดไว้ก่อน แบบนี้...

4.ทฤษฎีภาพเดียวเผยแพร่แสนง่ายในโลกออนไลน์ Vs. โลกจะศิวิไลซ์ถ้าเราอ่านหนังสือเยอะ

วงการดีไซน์แบบเดิม ๆ บอกเราว่าอินโฟกราฟิกต้องทำให้สามารถแชร์ไปในโลกออนไลน์ได้ง่าย ควรจะรวบรวมข้อมูลเสร็จสรรพแค่แผ่นเดียว ยิ่งทำเป็นภาพจะส่งต่อ เผยแพร่สะดวก คนจำนวนมากก็จะเข้าถึงอินโฟกราฟิกของเราได้
แต่สมุดภาพ Infographics รัฐบาลเพื่อประชาชน ล้ำลึกกว่านั้นมาก ภาพเดียวมันจะไปพออะไร 100 หน้าจึงเป็นจำนวนที่พอดีที่สุดสำหรับอินโฟกราฟิกสายพันธุ์ใหม่ แถมไม่ต้องทำเป็นภาพให้แชร์ได้ง่ายหรือไวรง ไวรัลอะไร เป็น pdf นี่แหละ คนจริง (อ่ะ แปะให้ดูอีกที สมุดภาพ Infographics รัฐบาลเพื่อประชาชน) นี่จึงไม่ใช่แค่อินโฟกราฟิกสวยงามฉาบฉวย แต่สนับสนุนให้คนไทยอ่านหนังสือเกิน 7 บรรทัดอีกด้วย (คราวนี้อ่านกันเกิน 70 บรรทัดแน่ ๆ) แค่อ่านอันข้างบนอันเดียวก็เกิน 7 บรรทัดแล้ว (ช่างหลักแหลมและแยบยลจริง ๆ)

media.creativebloq.futurecdn.net
ต้องขออภัยอย่างสูงที่ตัวอย่างนี้ มินิมอร์ไม่สามารถทำ pdf จำนวนหนึ่งร้อยมาทำให้เห็นภาพได้

gifsec.com
5.ทฤษฎีการดีไซน์ให้คนจินตนาการออก Vs. ภาพกราฟิกไม่ต้องภาพจริงเรียลที่สุด

อยากให้คนดูอินโฟกราฟิกแล้วเข้าใจง่าย ก็ต้องใช้ภาพกราฟิกที่คนเห็นแล้วจินตนาการออก เห็นภาพชัดว่าข้อมูลเรากำลังจะสื่ออะไร แถมรูปทรงก็มีความสำคัญนะ ควรใช้รูปทรงโค้ง ๆ มน ๆ มากกว่าใช้เส้นตรงหรือทรงเหลี่ยมเพราะมันจะทำให้คนดูแล้วจินตนาการได้มากกว่า
แหกกฏการดีไซน์เช่นเดิม เพราะ สมุดภาพ Infographics รัฐบาลเพื่อประชาชน เขามาพร้อมเส้นตรง และทรงเหลี่ยมล้วน ๆ แถมภาพกราฟิกให้จินตนาการต้องหลบไป ภาพจริงชัดกว่าเยอะ! เป็นการกลับมาของสไตล์พาวเวอร์พอยท์รายงานสมัยประถมได้ Retroย้อนยุคกันสุด ๆ
อยากพูดเรื่องเด็กก็เอาเด็กใส่ลงไปจะ ๆ เลย (เรียลจนแทบจะได้ยินเสียงเด็กร้องออกมา) นี่ไงล่ะ คิดนอกกรอบของจริง แถมเส้นตรง กรอบสี่เหลี่ยมเยอะ ๆ ยังแสดงความมั่นคงหนักแน่นสมกับเป็นอินโฟกราฟิกที่แข็งแกร่งที่สุดในปฐพีจริง ๆ

whereisthailand.info
แต่ถ้าใช้เทคนิค ภาพกราฟิกไม่ต้องภาพจริงเรียลที่สุด ก็จะเป็นแบบนี้ ...


gifsec.com
การออกแบบก็เป็นเรื่องรสนิยมส่วนบุคคล แบบที่เราชอบคนอื่นอาจจะไม่ชอบ แบบที่เราไม่ใช่ก็อาจมีคนที่เขาเห็นว่าโดนใจสุด ๆ ไปเลยก็ได้ รักจะสร้างสรรค์ก็ต้องศึกษาแนวทางการสร้างสรรค์เอาไว้หลาย ๆ แบบ ที่สำคัญที่สุดไม่ว่าผลงานจะออกมาเป็นแบบไหนก็ต้องเปิดใจรับคำวิจารณ์จากผู้อื่นจะได้ช่วยให้งานของเราพัฒนาไปข้างหน้าอยู่ตลอดเวลาเนอะ
ที่มา : blog.slideshare.net, blog.kissmetrics.com, สมุดภาพ Infographics รัฐบาลเพื่อประชาชน, thaipublica.org, thumbsup.in.th